-
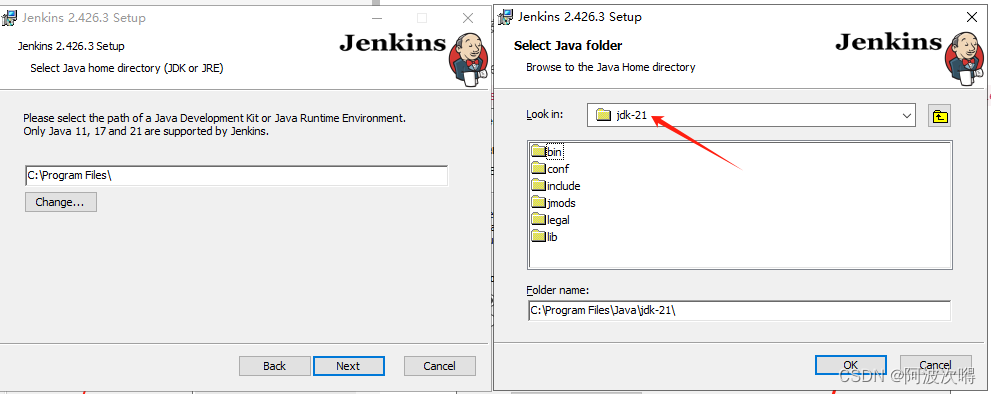
下载安装jdk
https://www.oracle.com/cn/java/technologies/downloads/#jdk21-windows

-
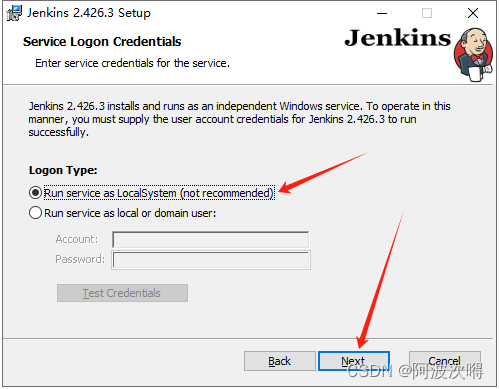
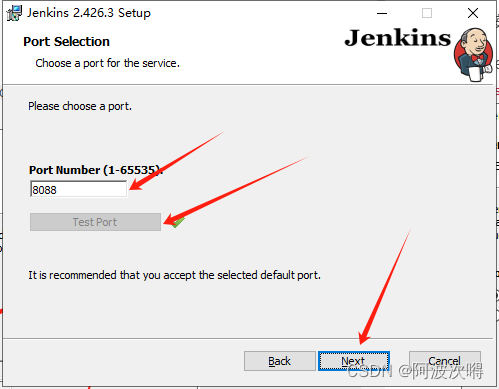
下载jenkins window版 双击安装
https://www.jenkins.io/download/thank-you-downloading-windows-installer-stable/



-
网页输入
http://localhost:8088/ -
输入密码、设置账号、安装推荐插件即可
-
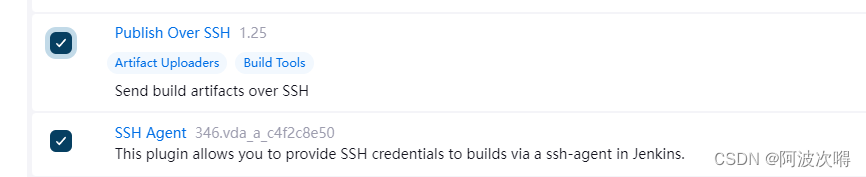
下载Jenkins插件
GiteePublish Over SSHSSH Agent

-
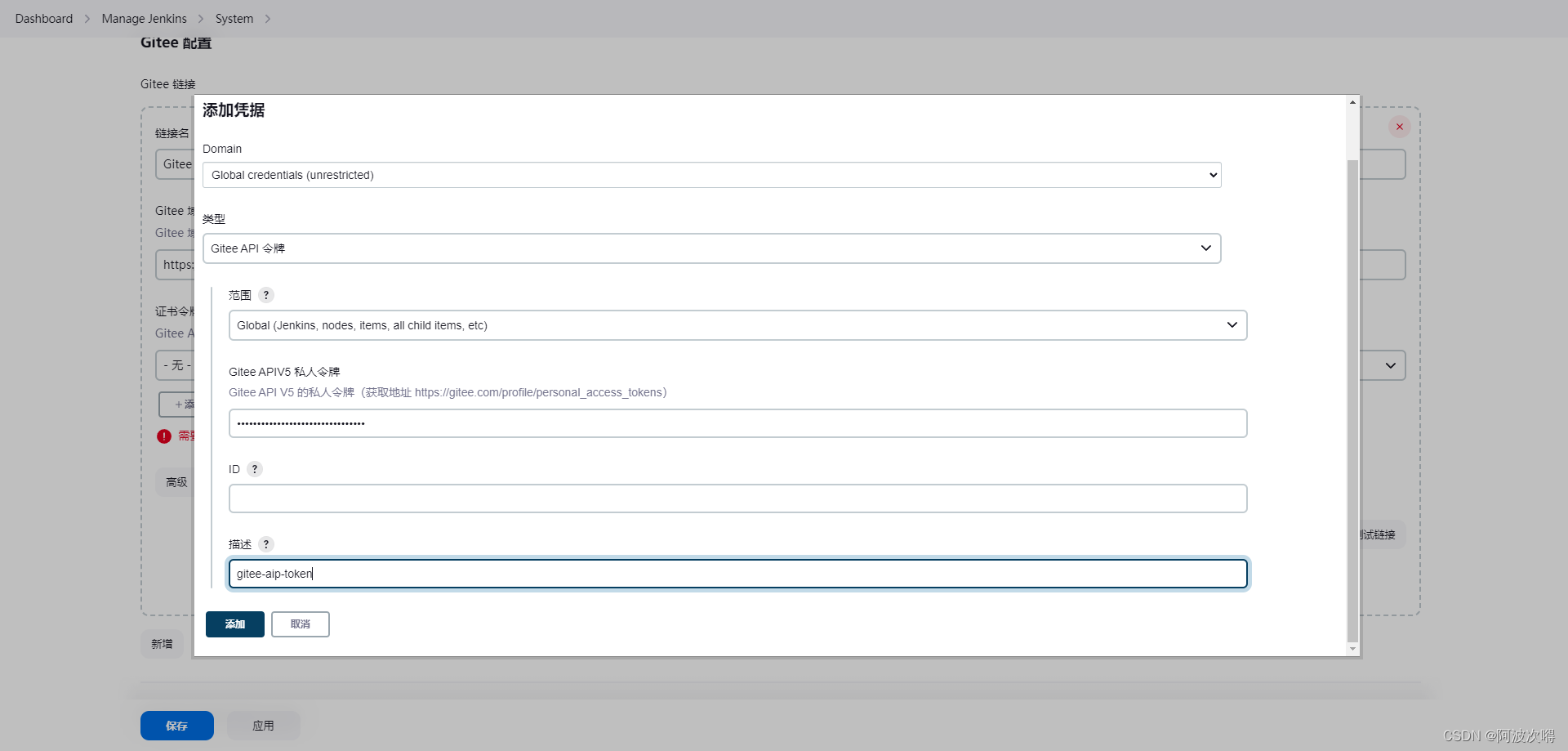
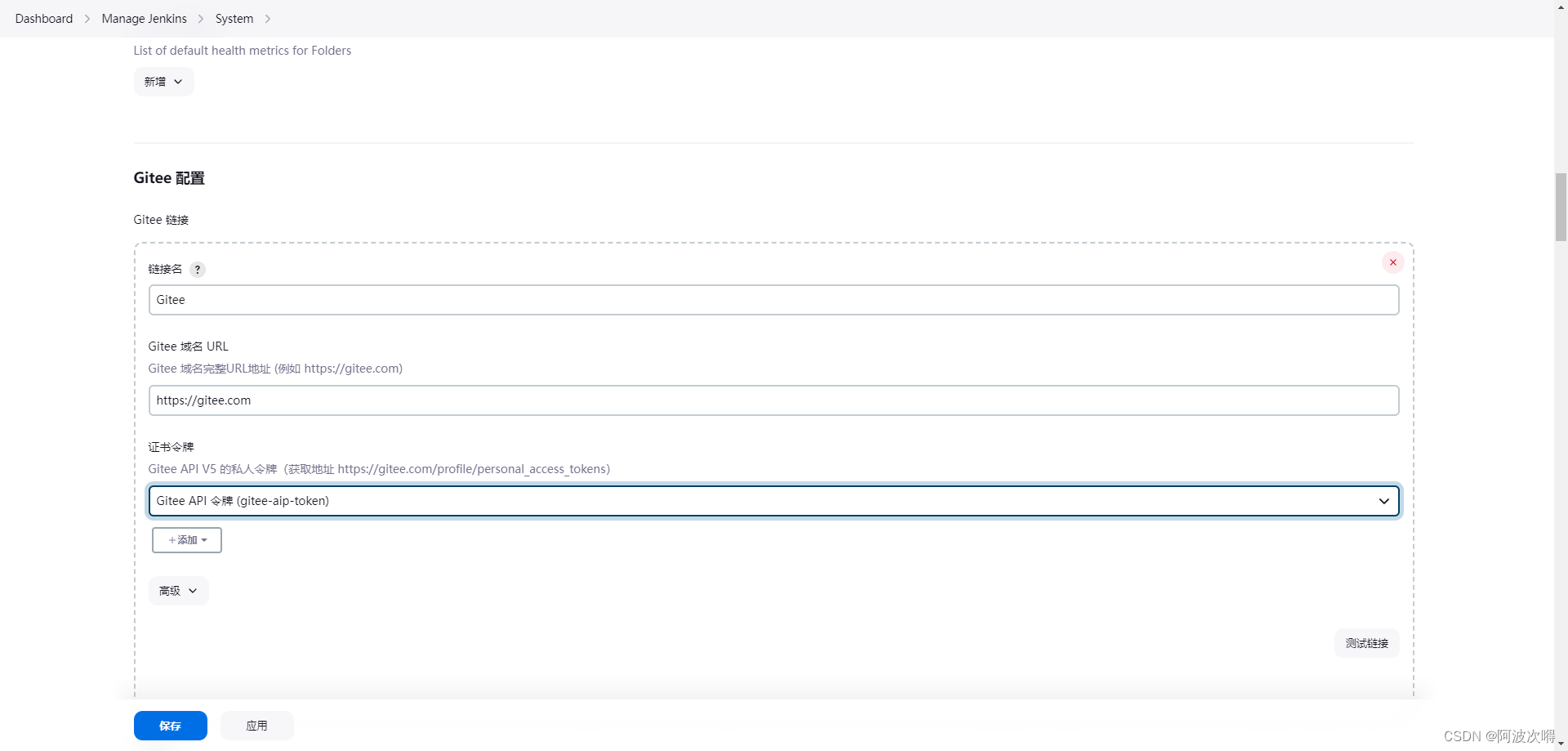
配置插件-Gitee


-
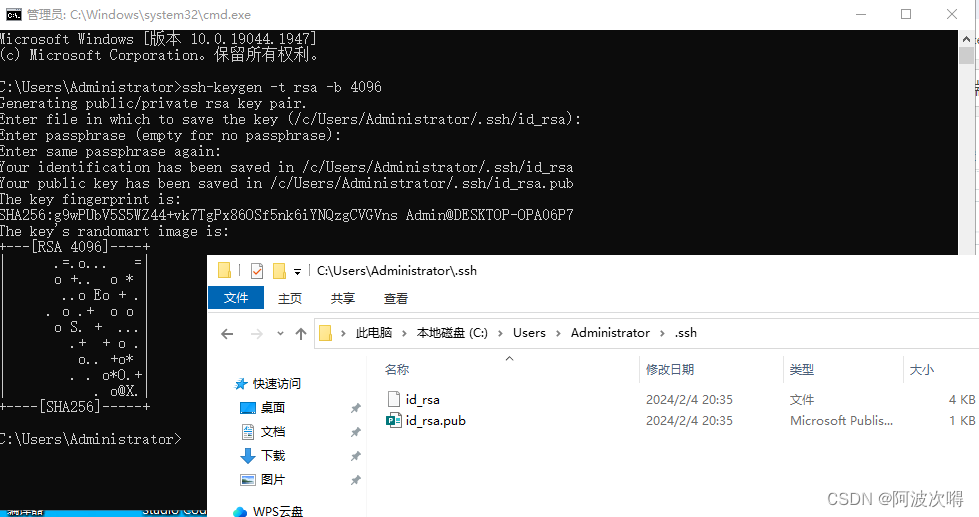
在本地电脑上生成ssh秘钥
ssh-keygen -t rsa -b 4096

-
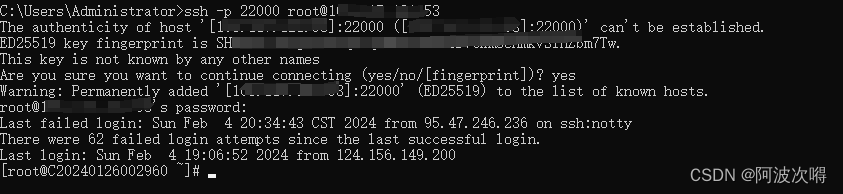
将公钥上传至服务器并测试连接
ssh -p 22000 root@1.117.121.53
echo your_public_key_string >> ~/.ssh/authorized_keys
配置文件权限:
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keys


-
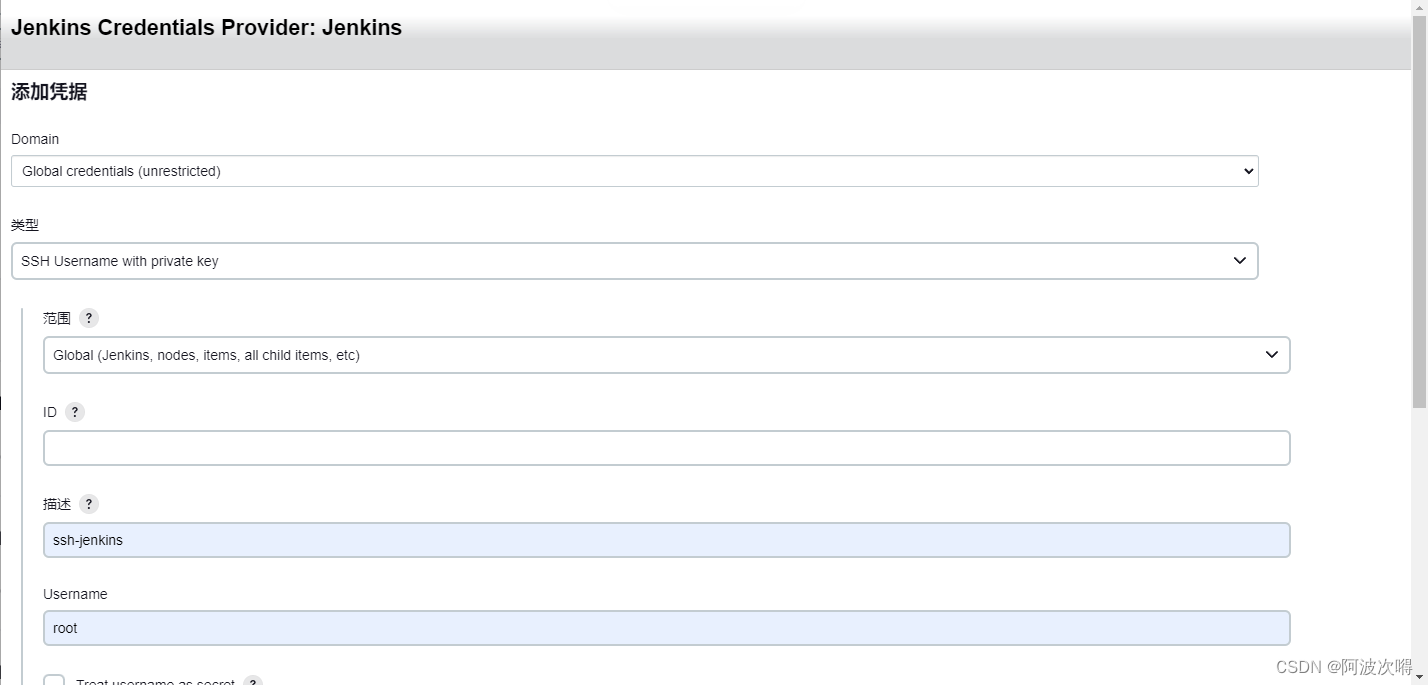
jenkins上添加刚才生成的私钥




-
新建Item Pipeline 编写PipeLine脚本
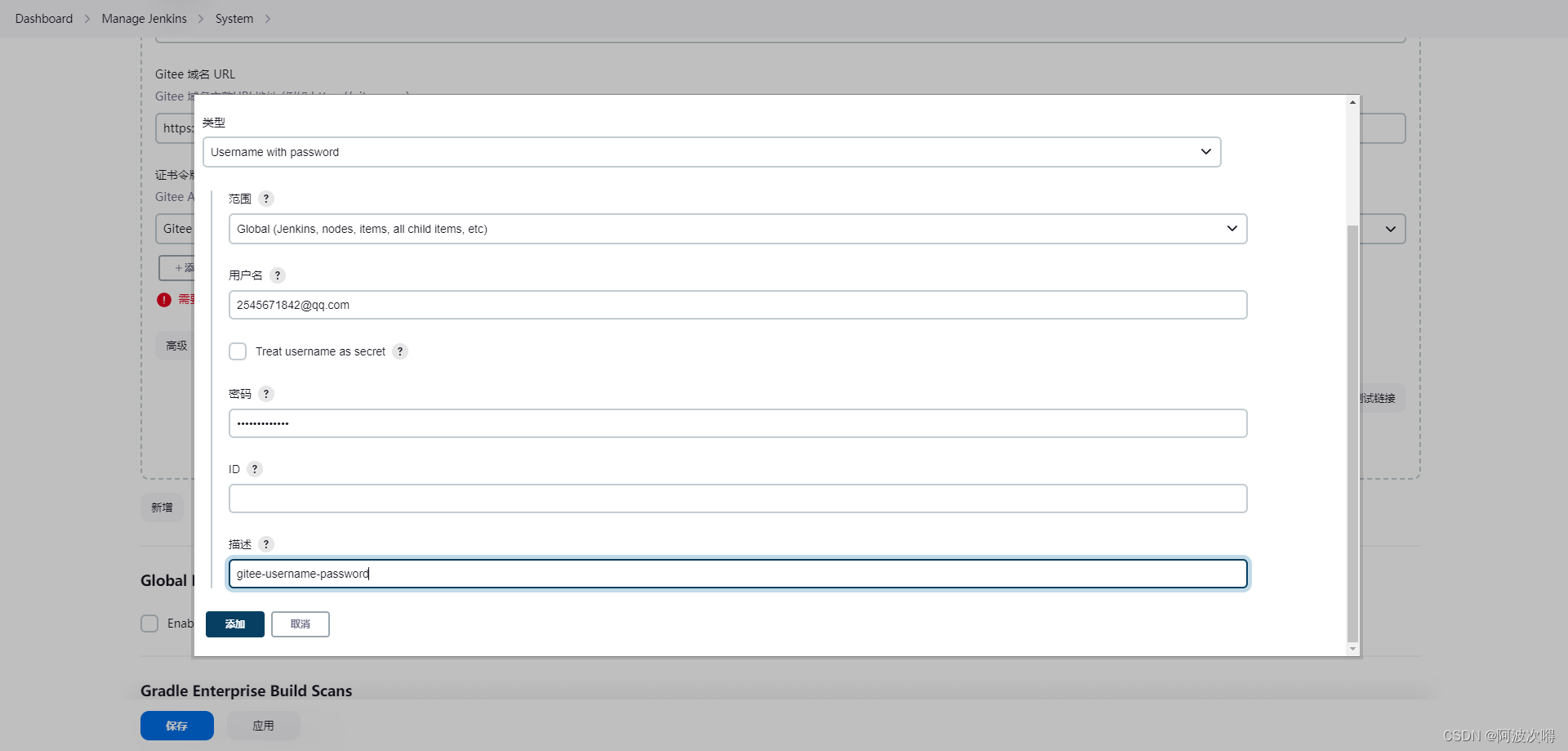
添加一个gitee username password凭据 并复制凭据ID

pipeline {
agent any
stages {
stage('Checkout') {
steps {
//复制gitee 凭据 id
git credentialsId: 'ec383d79-875e-4499-916f-0ac6146bde4b',
url: 'https://gitee.com/e-react-temp.git',
branch: 'master'
}
}
stage('Build') {
steps {
bat 'npm install'
bat 'npm run build'
//复制ssh 私钥凭据 id
sshagent(credentials: ['8e0f86d7-3d69-47d5-b820-ec728a1279ee']) {
bat "ssh -p 22000 root@1.117.121.53 'rm -rf /www/wwwroot/qg-iterative-react-temp/*'"
bat "tar czf - -C C:/ProgramData/Jenkins/.jenkins/workspace/qg-iterative-react-temp/dist . | ssh -p 22000 root@1.117.121.53 'tar xzf - -C /www/wwwroot/qg-iterative-react-temp'"
}
}
}
}
}
post {
always {
echo 'Build complete.'
}
}
}
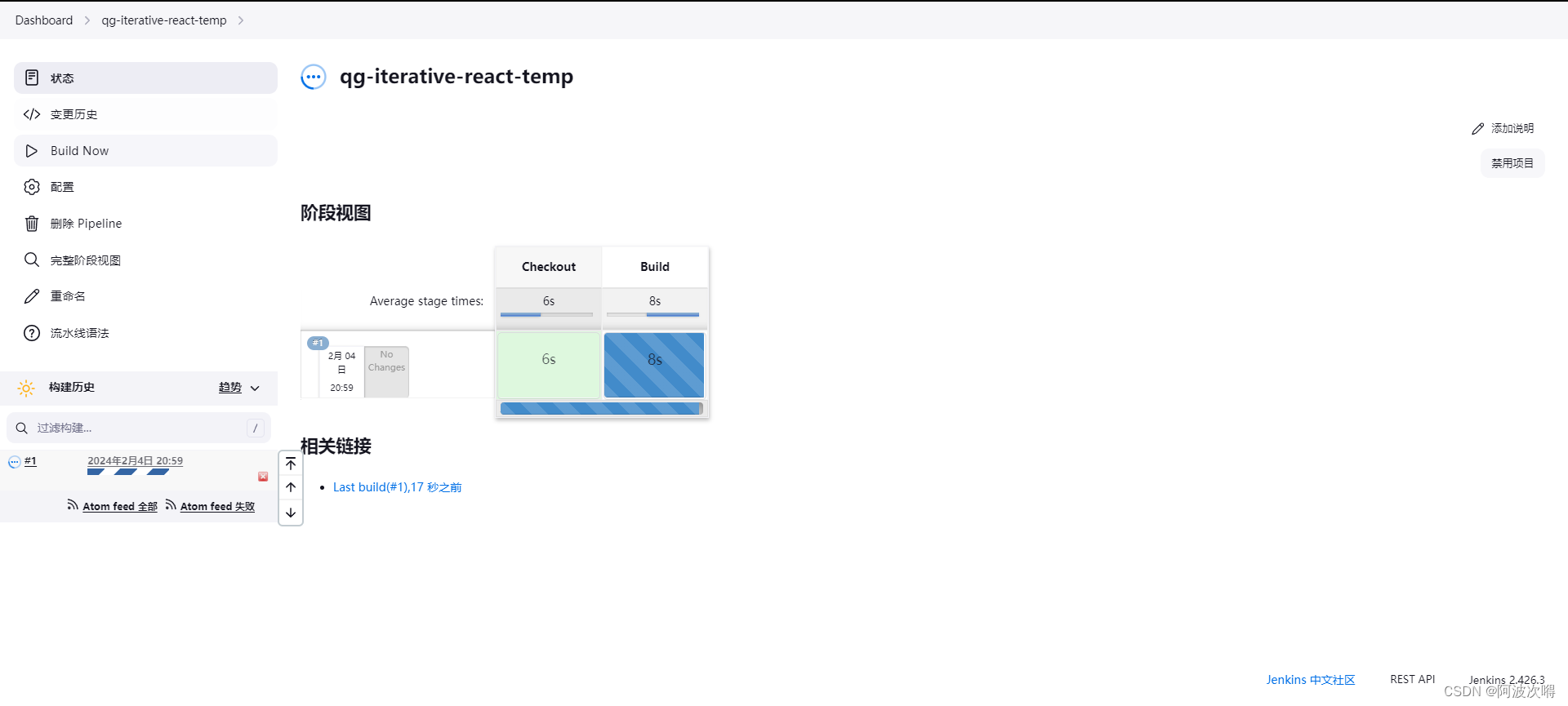
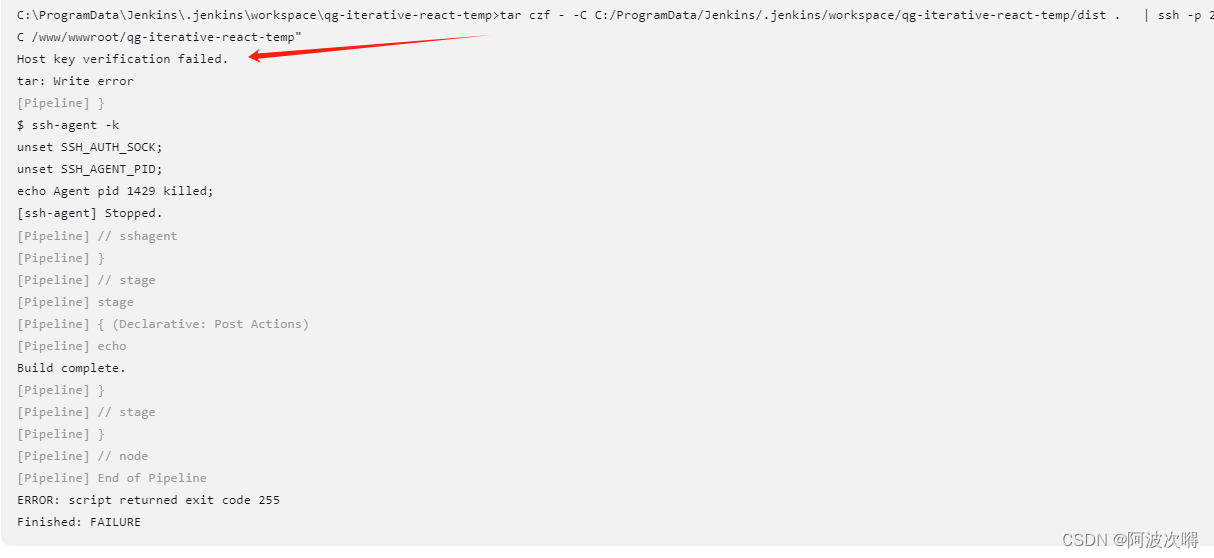
- 开始构建


(1)不推荐的做法 关闭ssh秘钥检查
修改脚本执行代码处 -o StrictHostKeyChecking=no
ssh -o StrictHostKeyChecking=no -p 22000 root@.117.121.53
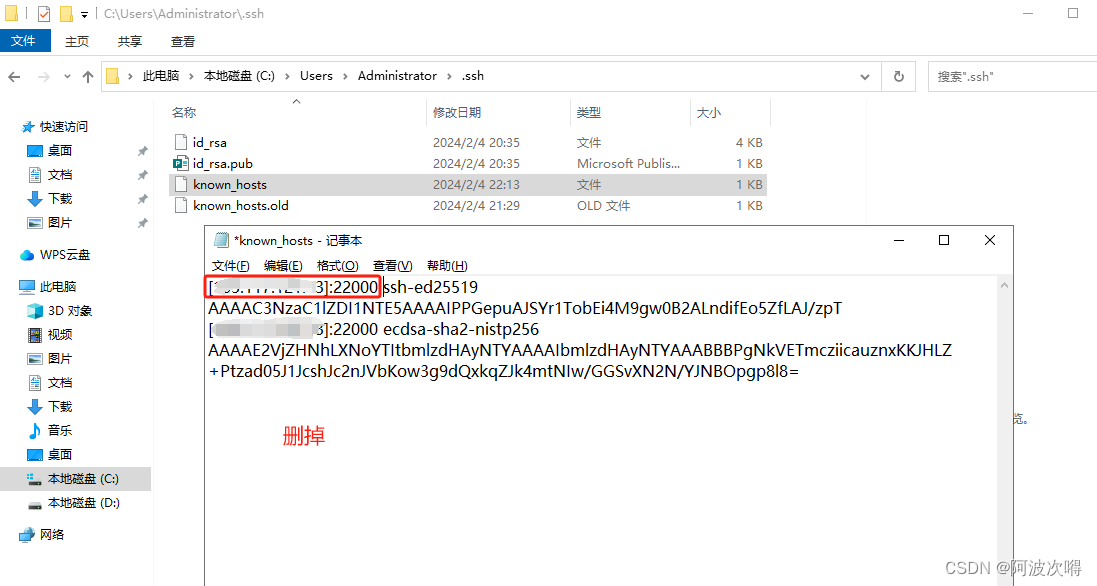
(2)删掉这个

还不行继续baidu、 bing.com
虽然踩了一些坑,但是中途还会遇到一些问题,比如安全组放行端口,防火墙配置等, 还需要根据特定问题查一些资料。